How to embed a YouTube video
Embedding a YouTube video is a way of placing a video anywhere on your website. This is done with simple HTML code and can be done with no prior programming experience.
How to embed directly from YouTube
First, navigate to the YouTube video you want to embed.
Next, click the “Share” button beneath the video. From there, click the “Embed” button.
This will bring up a window with all the necessary HTML code to copy and paste into your content management system. You can also customize the video start time and toggle the player controls and privacy-enhanced mode.
One drawback to YouTube’s default embedding options is that the videos are set at a specified width and height (560 x 315 by default). If your page is bigger or smaller than that, the video might not fit properly. To solve this, we built a simple (free) tool called Embetter, that allows you to embed YouTube videos with responsive sizing.
How to embed with Embetter
First, copy the URL to the YouTube video you want to embed.
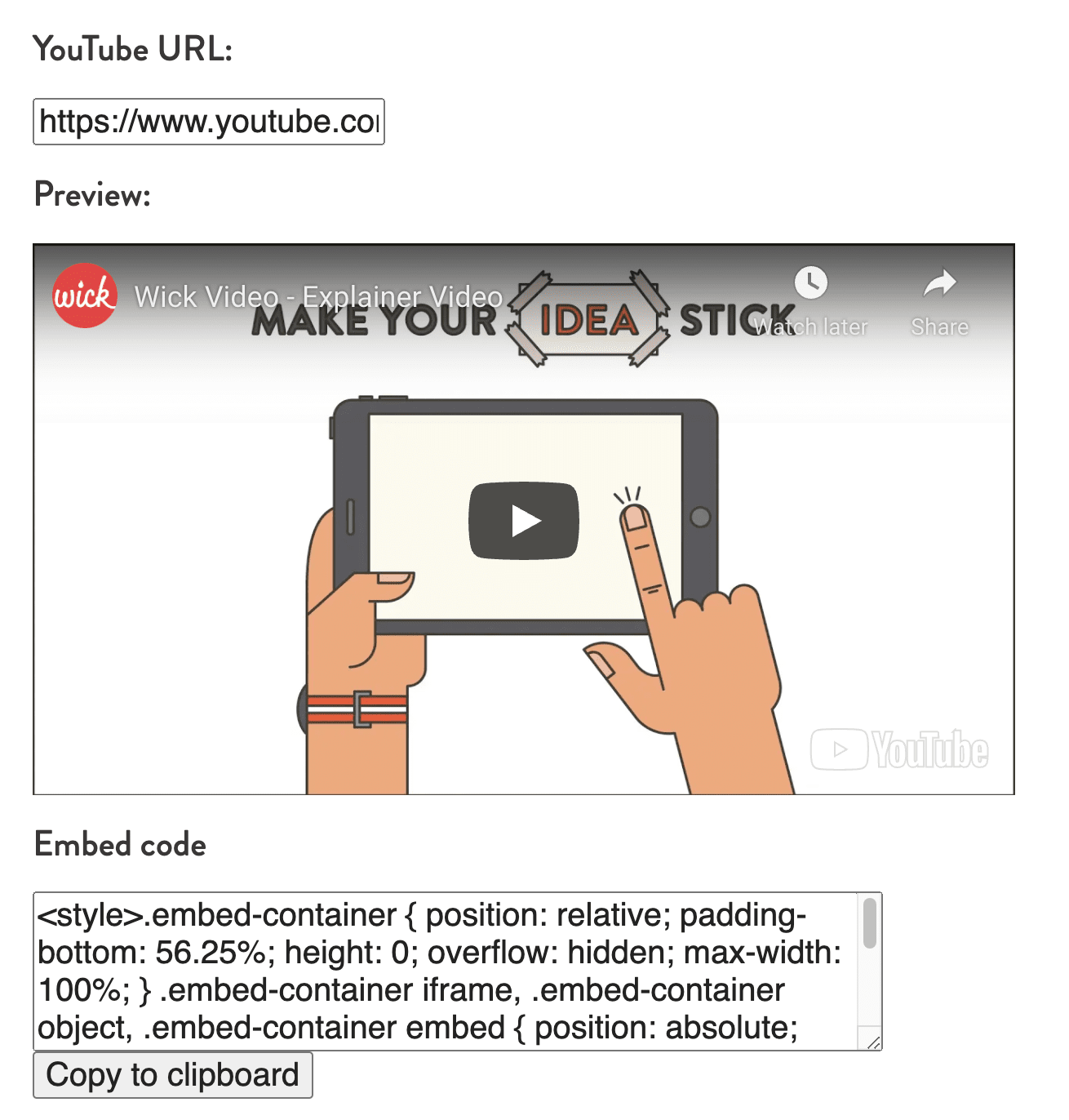
Next, paste the link into the empty field on the Embetter page.
Immediately, you’ll see a preview of the video and the HTML code.
By default, the video is set to be responsive. There are also a handful of other customization options including:
Set fixed size
Hide YouTube logo
Show other channel videos
Hide player controls
Enable privacy-enhanced mode
Enable autoplay
Enable captions
Disable keyboard shortcuts
Enable API calls
Disable fullscreen
Loop video
Play inline on mobile
Set start & end times
When you have the video looking how you want, you can click to copy the HTML code and paste it into your content management system.
And just like that, you’ve embedded a YouTube video!